반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- github
- subscript
- Java
- UIButton
- RxSwift
- Firebase
- SwiftUI
- 웹뷰
- WebView
- gcd
- Apple
- 문자열
- remote config
- swipe
- UIScrollView
- Alamofire
- NavigationLink
- Android
- autolayout
- Observable
- 다크모드
- dictionary
- Swift
- string
- 라이트모드
- SwiftLint
- ios
- Realtime Database
- UITabBarController
- LazyHStack
Archives
- Today
- Total
점진적 과부하 개발 블로그
iOS Autolayout Code로 작업하기 본문
반응형
스토리보드 UI작업을 코드로 작성해보겠습니다.
UIView
- 먼저 UIView를 설정해 주겠습니다.
let myFirstView = UIView()
myFirstView.translatesAutoresizingMaskIntoConstraints = false // Code로 작업할 때 꼭 있어야 함.
myFirstView.backgroundColor = .systemIndigo
self.view.addSubview(myFirstView)
위치 설정
- 코드로 오토레이아웃의 위치를 잡아보겠습니다.
// x 축, y축 위치, 가로, 세로
myFirstView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
myFirstView.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 200).isActive = true크기 설정
- 크기도 잡아보겠습니다.
// 뷰의 가로세로, 크기 제공
myFirstView.widthAnchor.constraint(equalToConstant: 300).isActive = true
myFirstView.heightAnchor.constraint(equalToConstant: 300).isActive = true전처리기
- 일일히 시뮬레이터를 보면서 수정하는건 번거로우니 전처리기를 이용해 코드를 바로바로 수정하면서 프리뷰를 통해 수정된 모습을 볼수있습니다.
#if DEBUG // 전처리기
import SwiftUI
struct ViewControllerRepresentable: UIViewControllerRepresentable {
// update
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
// makeui
@available(iOS 13.0, *)
func makeUIViewController(context: Context) -> UIViewController {
ViewController()
}
}
struct ViewController_Previews: PreviewProvider {
static var previews: some View {
ViewControllerRepresentable()
.previewDisplayName("아이폰12 Pro")
.previewInterfaceOrientation(.portrait)
}
}
#endif클로저도 가능하다
- 클로저로도 뷰를 설정할 수 있습니다.
// 클로저로 뷰를 설정
var mySecondView: UIView = { // 함수 자체를 변수처럼 사용
let view = UIView()
view.backgroundColor = .green
view.layer.cornerRadius = 16
view.translatesAutoresizingMaskIntoConstraints = false
view.clipsToBounds = true
return view
}()- 사용이 가능합니다.
- NSLayoutConstraint.activate([])를 사용하면 isActive를 한번에 적용이 가능합니다.
self.view.addSubview(mySecondView)
NSLayoutConstraint.activate([ // isActive 한번에 적용
mySecondView.widthAnchor.constraint(equalToConstant: 100),
mySecondView.heightAnchor.constraint(equalToConstant: 100),
mySecondView.leadingAnchor.constraint(equalTo: myFirstView.leadingAnchor, constant: 10),
mySecondView.topAnchor.constraint(equalTo: myFirstView.bottomAnchor, constant: 20)
])뷰 호출
- 뷰를 생성하겠습니다.

- 호출 해보겠습니다.
var myThirdView: MyCircleView = {
let circleView = MyCircleView()
circleView.backgroundColor = .red
circleView.translatesAutoresizingMaskIntoConstraints = false
return circleView
}() self.view.addSubview(myThirdView)
myThirdView.widthAnchor.constraint(equalTo: mySecondView.widthAnchor, multiplier: 1.5).isActive = true
myThirdView.heightAnchor.constraint(equalTo: mySecondView.heightAnchor, multiplier: 1.5).isActive = true
myThirdView.topAnchor.constraint(equalTo: mySecondView.bottomAnchor, constant: 50).isActive = true
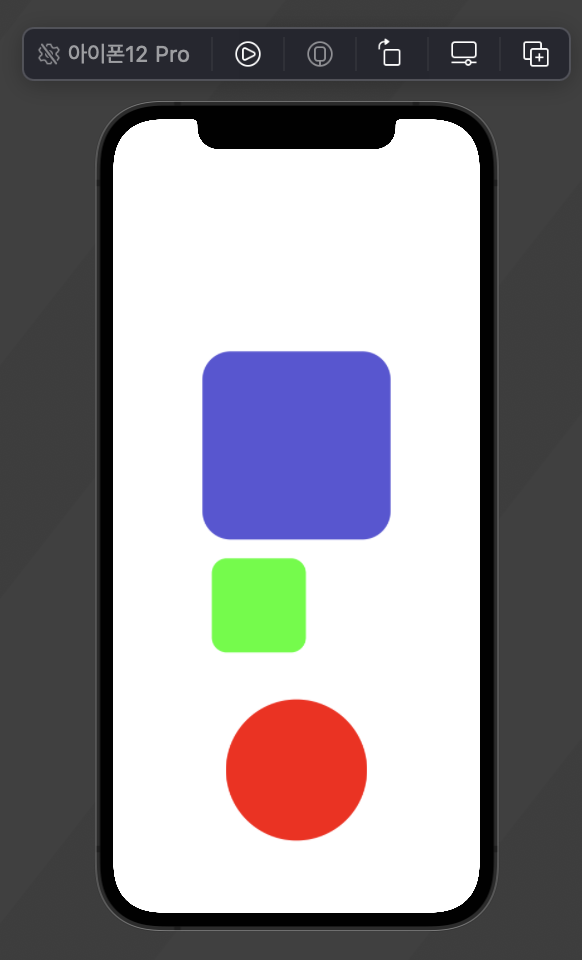
myThirdView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true실행 화면

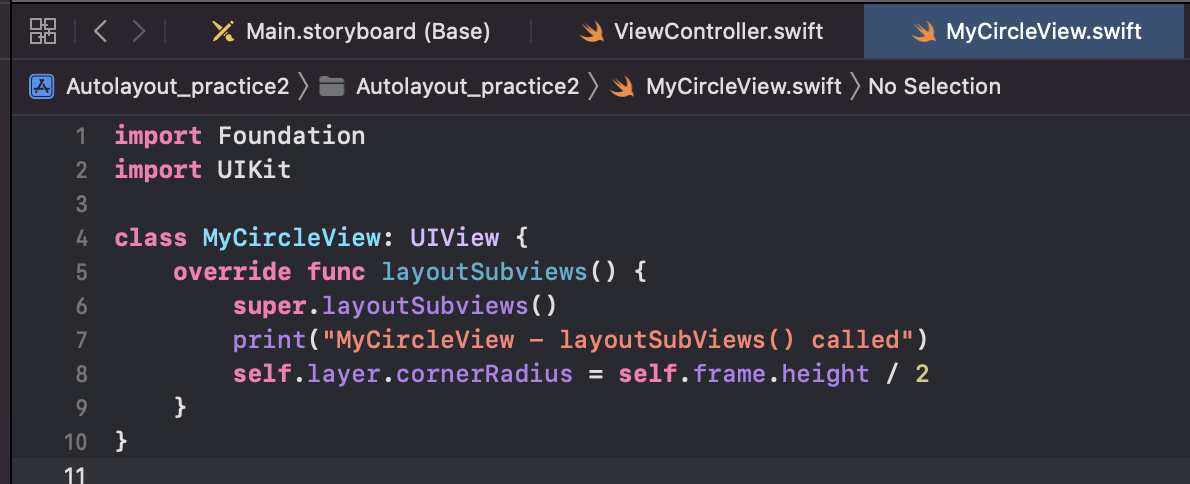
소스
import Foundation
import UIKit
class MyCircleView: UIView {
override func layoutSubviews() {
super.layoutSubviews()
print("MyCircleView - layoutSubViews() called")
self.layer.cornerRadius = self.frame.height / 2
}
}import UIKit
class ViewController: UIViewController {
// 클로저로 뷰를 설정
var mySecondView: UIView = { // 함수 자체를 변수처럼 사용
let view = UIView()
view.backgroundColor = .green
view.layer.cornerRadius = 16
view.translatesAutoresizingMaskIntoConstraints = false
view.clipsToBounds = true
return view
}()
var myThirdView: MyCircleView = {
let circleView = MyCircleView()
circleView.backgroundColor = .red
circleView.translatesAutoresizingMaskIntoConstraints = false
return circleView
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let myFirstView = UIView()
myFirstView.translatesAutoresizingMaskIntoConstraints = false // Code로 작업할 때 꼭 있어야 함.
myFirstView.backgroundColor = .systemIndigo
self.view.addSubview(myFirstView)
// x 축, y축 위치, 가로, 세로
myFirstView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
myFirstView.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 200).isActive = true
// 뷰의 가로세로, 크기 제공
myFirstView.widthAnchor.constraint(equalToConstant: 200).isActive = true
myFirstView.heightAnchor.constraint(equalToConstant: 200).isActive = true
myFirstView.layer.cornerRadius = 30
self.view.addSubview(mySecondView)
NSLayoutConstraint.activate([ // isActive 한번에 적용
mySecondView.widthAnchor.constraint(equalToConstant: 100),
mySecondView.heightAnchor.constraint(equalToConstant: 100),
mySecondView.leadingAnchor.constraint(equalTo: myFirstView.leadingAnchor, constant: 10),
mySecondView.topAnchor.constraint(equalTo: myFirstView.bottomAnchor, constant: 20)
])
self.view.addSubview(myThirdView)
myThirdView.widthAnchor.constraint(equalTo: mySecondView.widthAnchor, multiplier: 1.5).isActive = true
myThirdView.heightAnchor.constraint(equalTo: mySecondView.heightAnchor, multiplier: 1.5).isActive = true
myThirdView.topAnchor.constraint(equalTo: mySecondView.bottomAnchor, constant: 50).isActive = true
myThirdView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
}
}
#if DEBUG // 전처리기
import SwiftUI
struct ViewControllerRepresentable: UIViewControllerRepresentable {
// update
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
// makeui
@available(iOS 13.0, *)
func makeUIViewController(context: Context) -> UIViewController {
ViewController()
}
}
struct ViewController_Previews: PreviewProvider {
static var previews: some View {
ViewControllerRepresentable()
.previewDisplayName("아이폰12 Pro")
.previewInterfaceOrientation(.portrait)
}
}
#endif참고 자료: https://www.youtube.com/watch?v=_E0VZJf2NJk // 개발하는 정대리님
반응형
'AutoLayout' 카테고리의 다른 글
| iOS Autolayout Stack View (0) | 2022.01.20 |
|---|---|
| iOS Autolayout Code로 작업하기 2 (0) | 2022.01.17 |
| iOS Autolayout Priority (0) | 2022.01.15 |
| iOS Scroll View (0) | 2022.01.14 |
| iOS Dynamic tableview cell (0) | 2022.01.13 |




