반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- UIScrollView
- gcd
- github
- swipe
- SwiftLint
- WebView
- 웹뷰
- Apple
- subscript
- 다크모드
- Alamofire
- autolayout
- remote config
- SwiftUI
- UIButton
- dictionary
- NavigationLink
- LazyHStack
- 문자열
- Realtime Database
- Observable
- UITabBarController
- Firebase
- Java
- Android
- RxSwift
- ios
- 라이트모드
- Swift
- string
Archives
- Today
- Total
점진적 과부하 개발 블로그
iOS Autolayout Constraint 알아보기 본문
반응형
이번에는 Constraint(제약 조건)에 대해 더 알아보겠습니다.
서로 뷰끼리의 관계를 설정하는 방법
Constraint가 충돌되었을 때 처리하는 방법
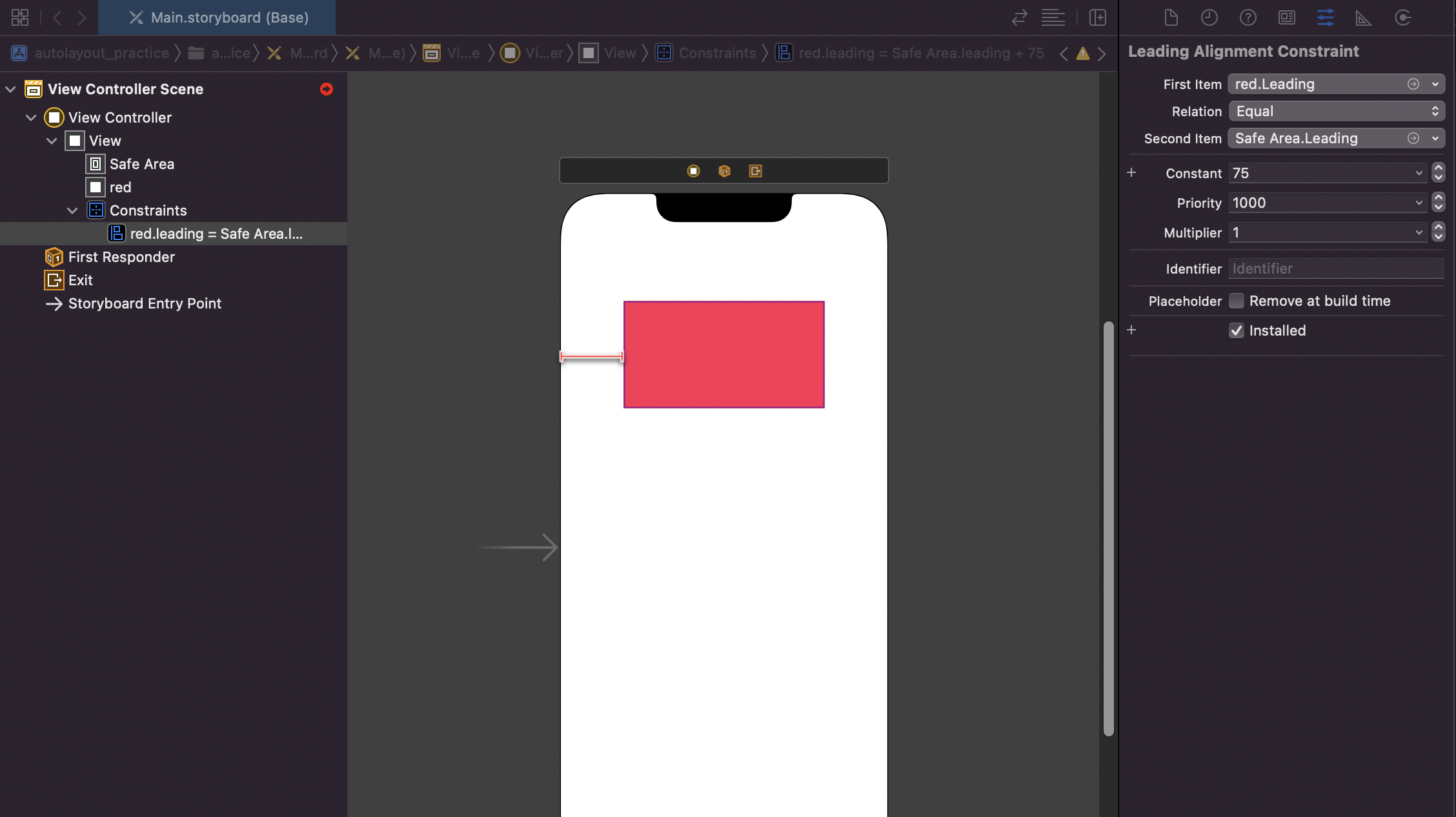
Alignment Constraint
- Constraint를 바꾸고 싶으면 Alignment Constraint를 활용하면 된다.

- 예를 들어 Second Item : Safe Area.Leading(왼쪽)을 -> Sage Area.trailling(오른쪽)을 변경해보겠습니다.

- Constraint의 위치가 오른쪽으로 바뀐것을 확인할 수 있다.
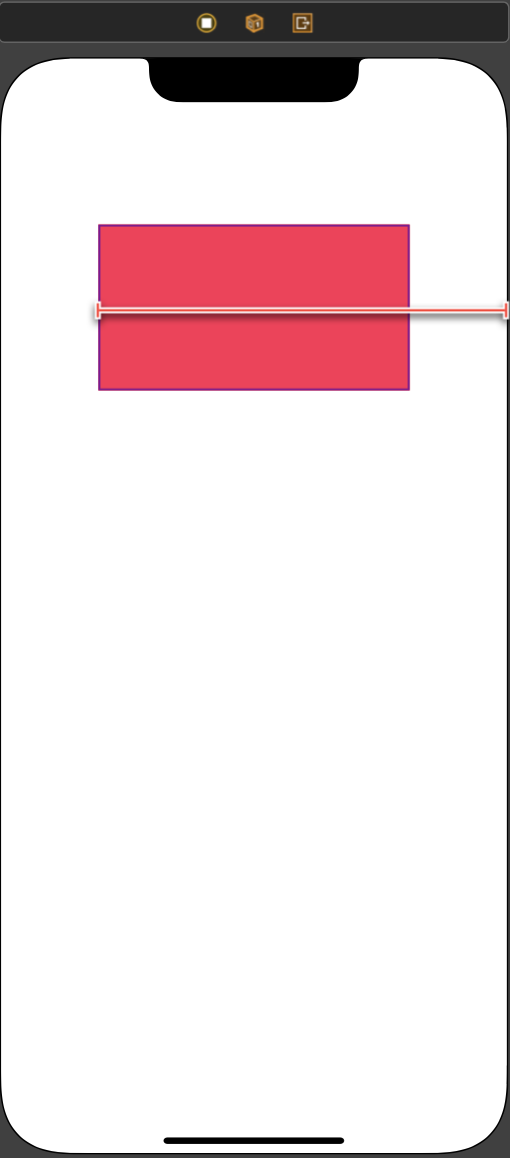
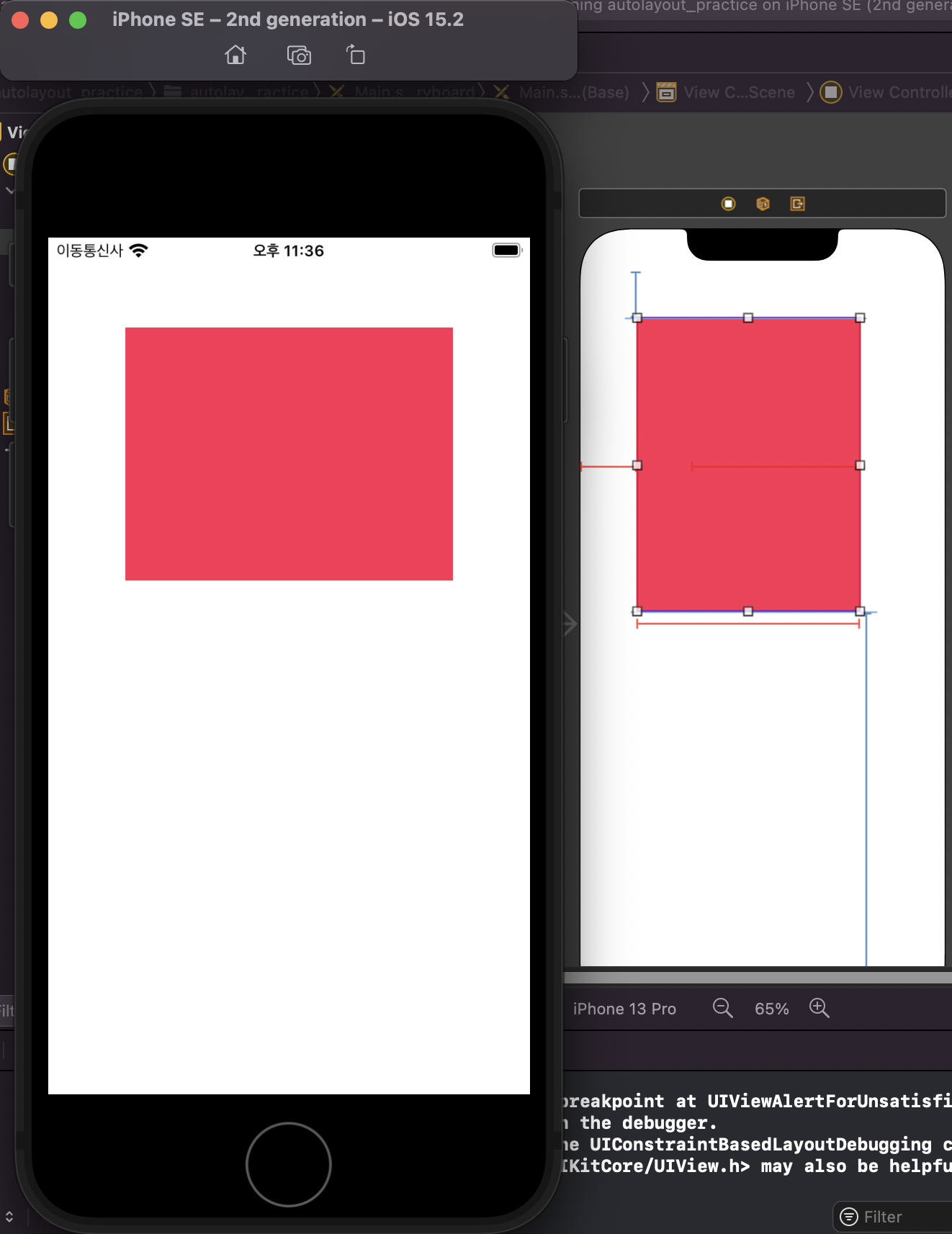
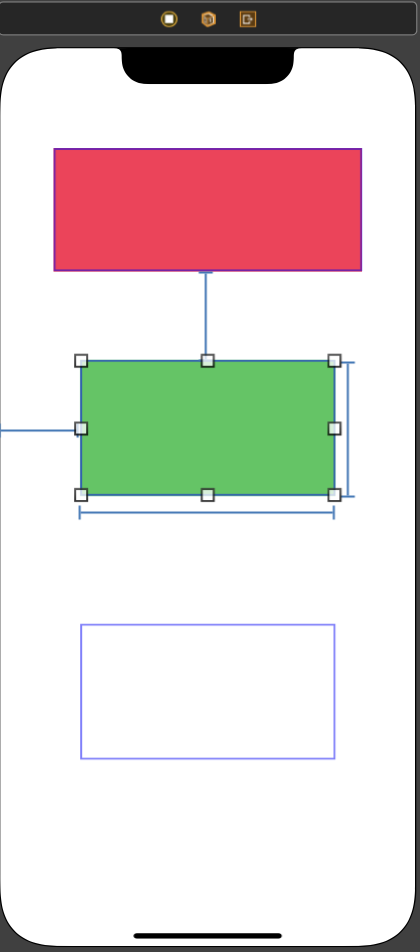
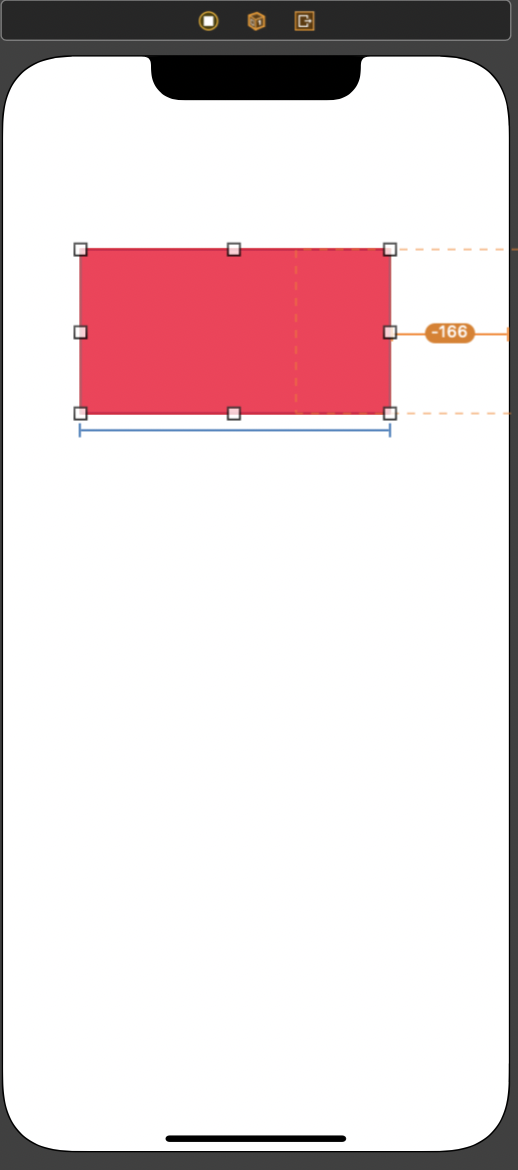
Autolayout 위치를 우선적으로 한다.
- 아래와 같이 오류가 떠도 실행은 된다. 이유는?
- Autolayout은 크기보다 위치를 더 우선적으로 하기 때문에 크기는 무시하고 랜더링이 된다.

다른 방법으로 오류 수정하기
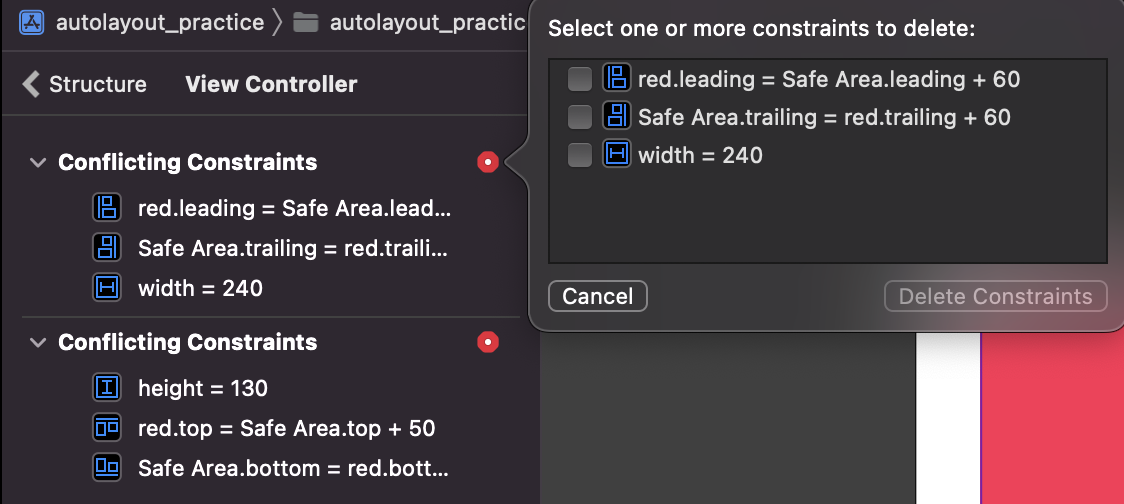
- View Controller Scene에 빨간색 화살표를 누른다.

- 그럼 아래와 같이 오류들이 뜬다.
- 원하는걸 삭제하면 작동이 된다.

여러가지 뷰에 Autolayout 적용하기
- Constraint를 걸면 자동적으로 Safe Area에 걸린다.

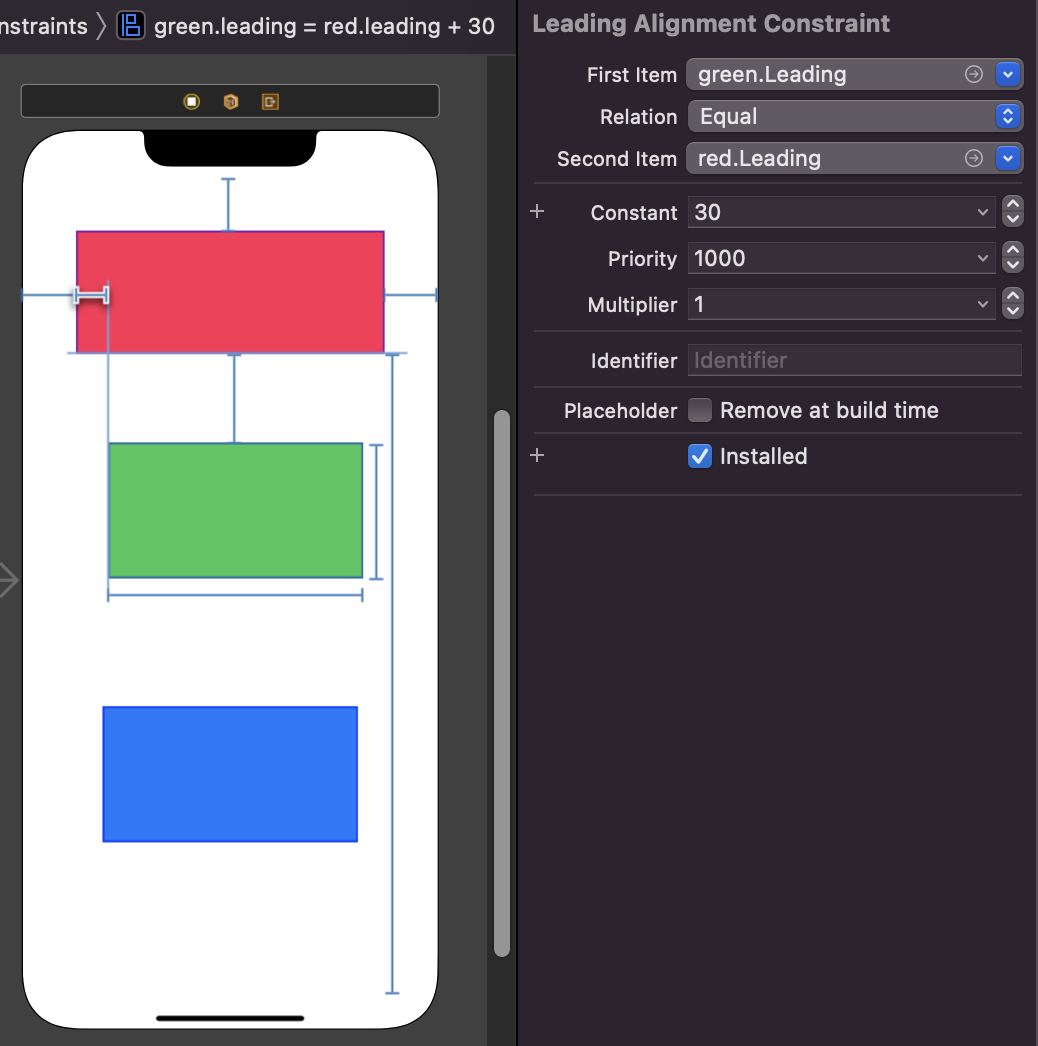
다른 뷰에 위치를 맞추고 싶을때
- 예를 들어 초록색을 빨간색 왼쪽에 위치시키고 싶으면 Leding Alignment Constraint에 들어가 Second Item을 red.Leding(왼쪽)으로 맞추면 Constraint가 빨간색 왼쪽으로 걸어진다.

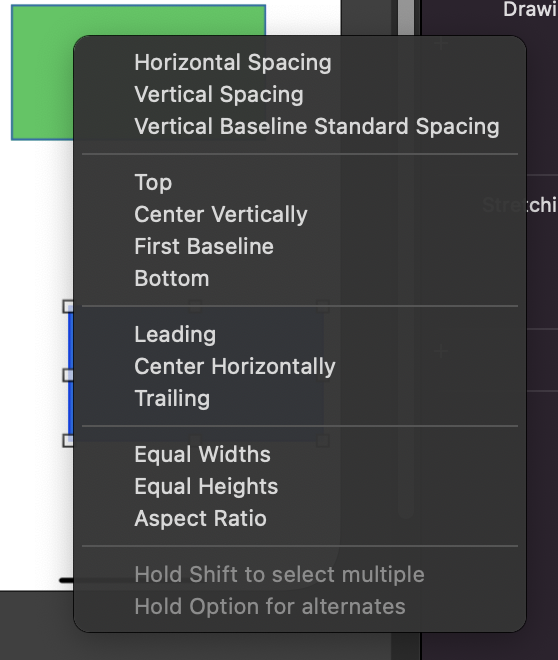
- 또 다른 방법
- ctrl + 원하는 뷰의 드래그 그러면 아래와 같은 창이 나타난다.
- 원하는 조건을 선택하면 된다. (예 : 왼쪽으로 걸고 싶으면 Leding을 선택하면 된다.)

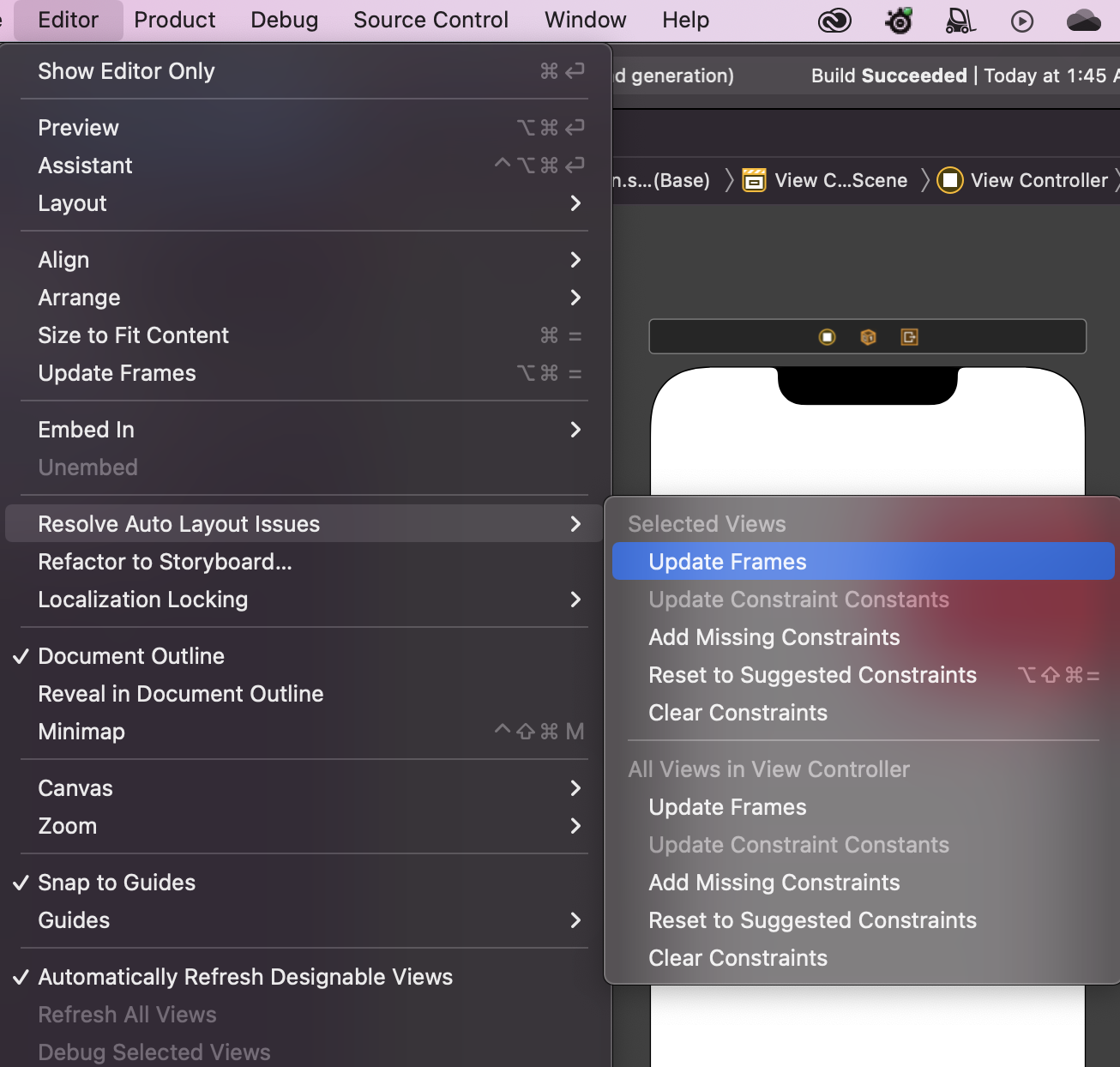
Update Frames
- Constraint의 임의로 위치를 옮기고 적용을 시키고 싶을때 사용한다.

- 위치를 옮기고 Editor -> Resolve Auto Layout Issues -> Update Frames 하면 적용이 된다.

참고 자료 : https://www.youtube.com/watch?v=rXA-kK3z4K4&t=620s // 개발하는 정대리님
반응형
'AutoLayout' 카테고리의 다른 글
| iOS Autolayout Priority (0) | 2022.01.15 |
|---|---|
| iOS Scroll View (0) | 2022.01.14 |
| iOS Dynamic tableview cell (0) | 2022.01.13 |
| iOS Autolayout self-sizing (0) | 2022.01.12 |
| iOS Autolayout 간단하게 알아보기 (0) | 2022.01.10 |




