반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- string
- 라이트모드
- 문자열
- 다크모드
- github
- autolayout
- SwiftLint
- dictionary
- UITabBarController
- SwiftUI
- Alamofire
- UIScrollView
- swipe
- Firebase
- UIButton
- Java
- ios
- Apple
- Android
- remote config
- 웹뷰
- Realtime Database
- subscript
- LazyHStack
- WebView
- Swift
- NavigationLink
- Observable
- gcd
- RxSwift
Archives
- Today
- Total
점진적 과부하 개발 블로그
iOS Autolayout self-sizing 본문
반응형
Label에 Autolayout 적용시켜보기
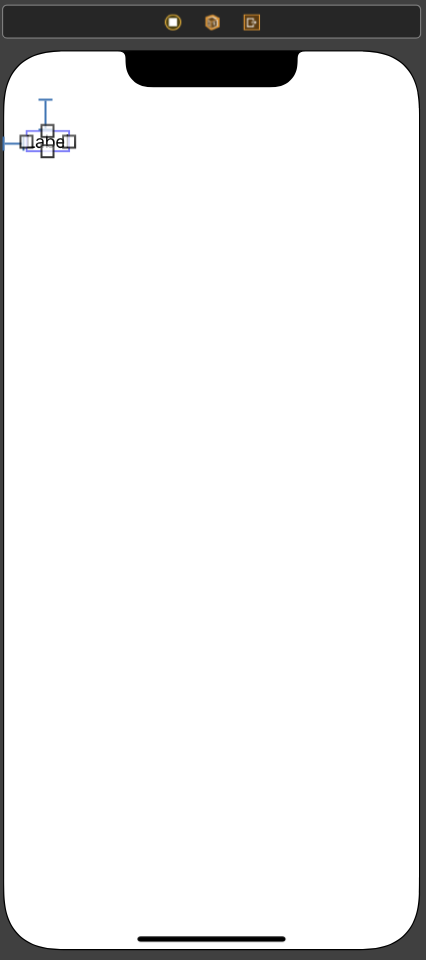
- 우선 Label을 생성해 가로 세로 Constraint를 걸어줍니다.

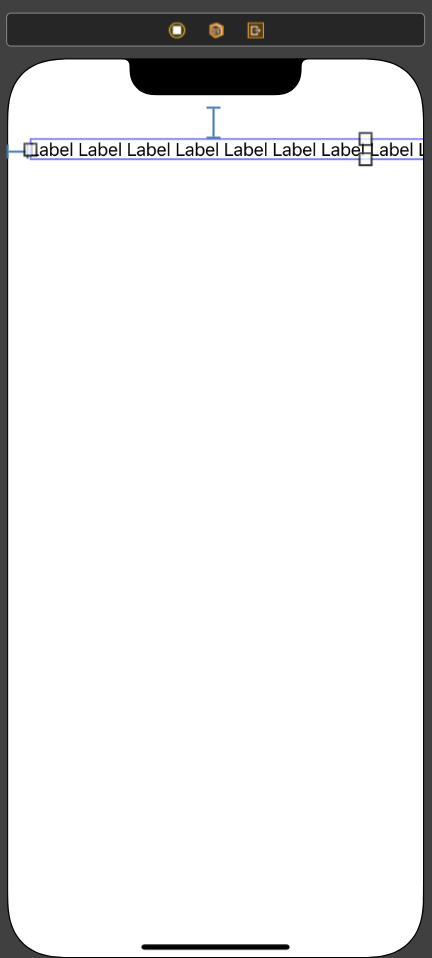
- Label에 텍스트를 아래와 같이 집어넣게 되면 화면 밖으로 나가버립니다.

- 이럴 경우 Trailing에도 Constraint를 걸어줍니다.
- lines을 자신이 원하는 만큼 설정해주시면 아래와 같이 Label의 크기는 알아서 조정이 됩니다.


- 다른 방법으로는 Greater Than or Equal이 있다.
- 예를 들어 Constraint를 Trailing에 50만큼 주고 그 밖으로 크기를 내보내고 싶지 않으면

- 아래와 같이 Greater Than or Equal로 설정해주면 해결이 된다.

- 적용이 된 모습

라벨 크기에 맞춰서 뷰 크기 늘리기(제한)
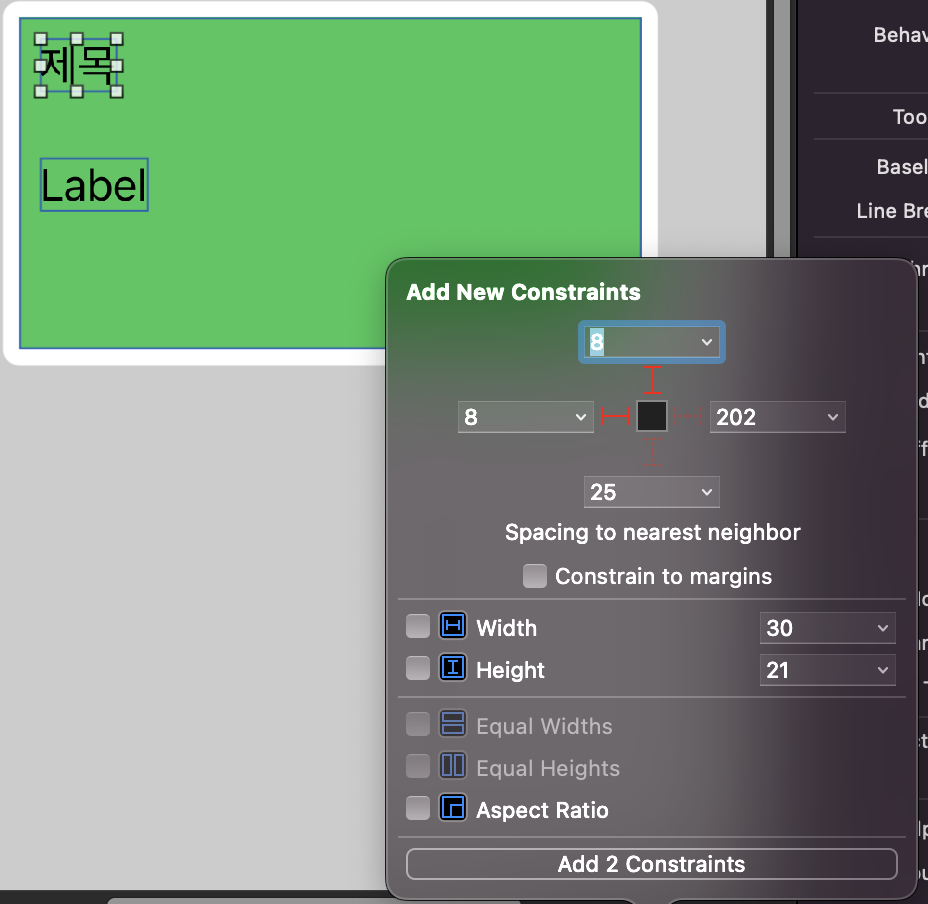
- 먼저 뷰를 하나 만들고 그 안에 Label 만든다.
- UIView의 Constraint를 잡아주고 제목과 내용의 Constraint도 잡아보겠습니다.

- 라벨의 바텀을 맞추지 않으면 내용이 잘리기 때문에 바텀을 맞춰줍니다.

- 오류가 뜨면 Change priorty를 해준다. 그러면 자동으로 맞춰준다.
- 이렇게 해주고 나면 내용을 쓰는 데로 뷰의 크기가 늘어난다.(Height를 주지 않아도 된다.)

뷰의 크기의 제약을 두고싶으면
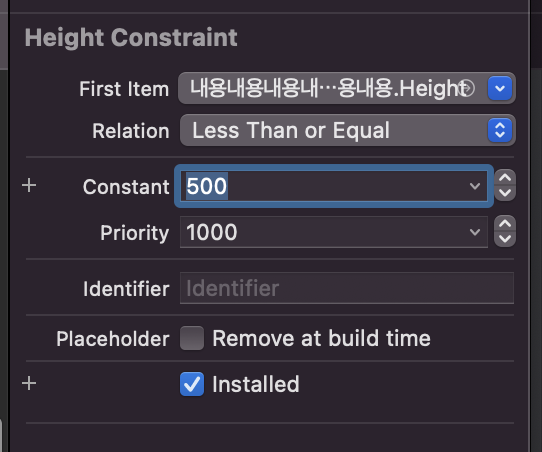
- 예를 들어 뷰의 Height를 주겠습니다.

- Height Constraint에서 Relation을 Less Than or Equal로 바꿔준 다음에
- Constant 값을 자신이 원하는 값으로 바꿔준다.

- 내용을 얼마든지 써도 Constant값인 500을 넘기지 않게 된다.

참고 자료 : https://www.youtube.com/watch?v=RsulV-KCtss // 개발하는 정대리님
반응형
'AutoLayout' 카테고리의 다른 글
| iOS Autolayout Priority (0) | 2022.01.15 |
|---|---|
| iOS Scroll View (0) | 2022.01.14 |
| iOS Dynamic tableview cell (0) | 2022.01.13 |
| iOS Autolayout Constraint 알아보기 (0) | 2022.01.11 |
| iOS Autolayout 간단하게 알아보기 (0) | 2022.01.10 |




