반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Apple
- 문자열
- Swift
- UIScrollView
- SwiftUI
- subscript
- UIButton
- 웹뷰
- Firebase
- Android
- gcd
- Alamofire
- UITabBarController
- remote config
- string
- 다크모드
- autolayout
- 라이트모드
- github
- swipe
- ios
- NavigationLink
- SwiftLint
- RxSwift
- Java
- Observable
- WebView
- dictionary
- LazyHStack
- Realtime Database
Archives
- Today
- Total
점진적 과부하 개발 블로그
iOS Dynamic tableview cell 본문
반응형
Dynamic tableview cell
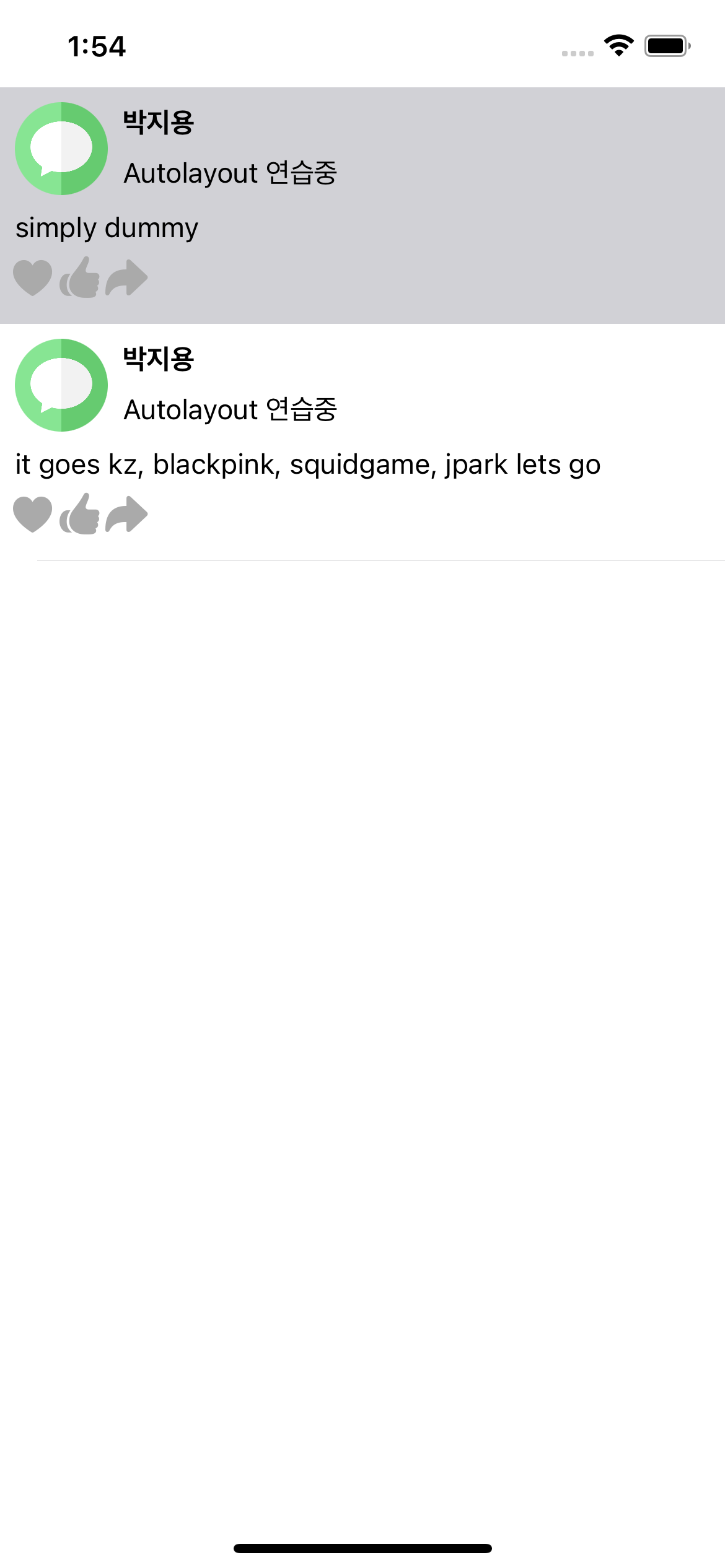
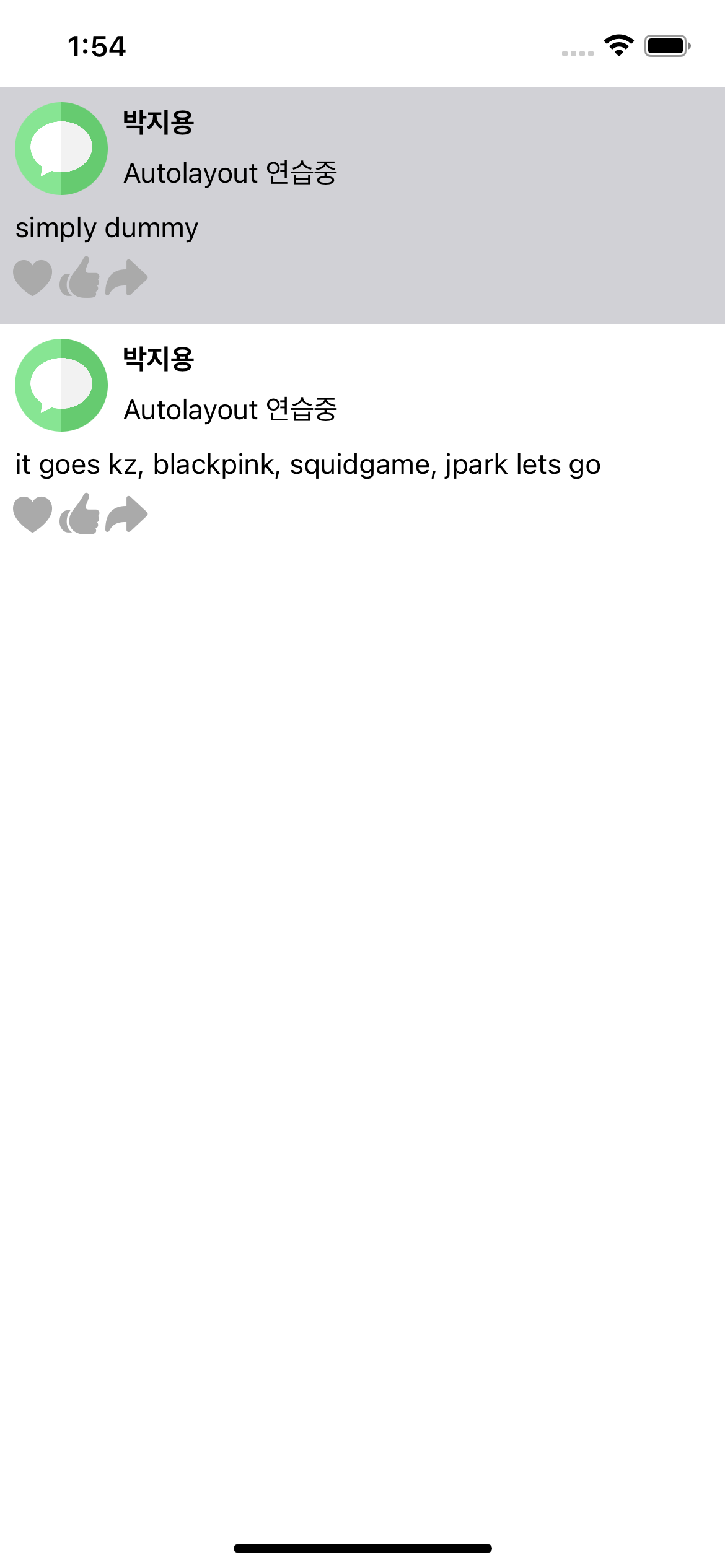
이란 것을 만들어 보겠습니다.완성 화면
- 우선 프로젝트를 하나 생성하겠습니다.
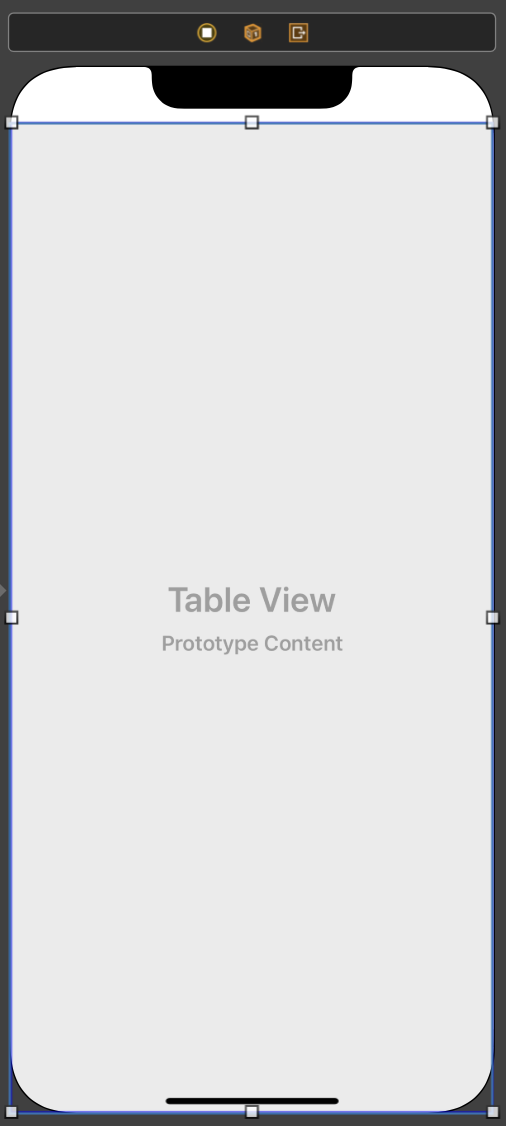
- 그리고 TableView를 만들어주겠습니다.
- 만들어 주신 다음에 tableView의 Constraint를 모두 0으로 걸어주겠습니다.

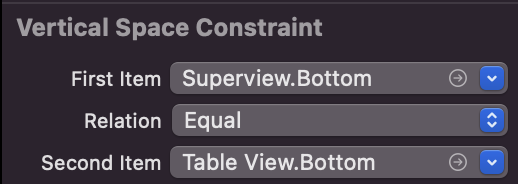
- Bottom은 First Item : Superview.Bottom으로 바꿔주겠습니다.
- 그다음 다시 Constant를 0으로 걸어주겠습니다.

- TableViewCell을 만들건대 Shfit+cmd+l로 추가하셔도 되지만 이번에는 User Interface를 이용해 보겠습니다.
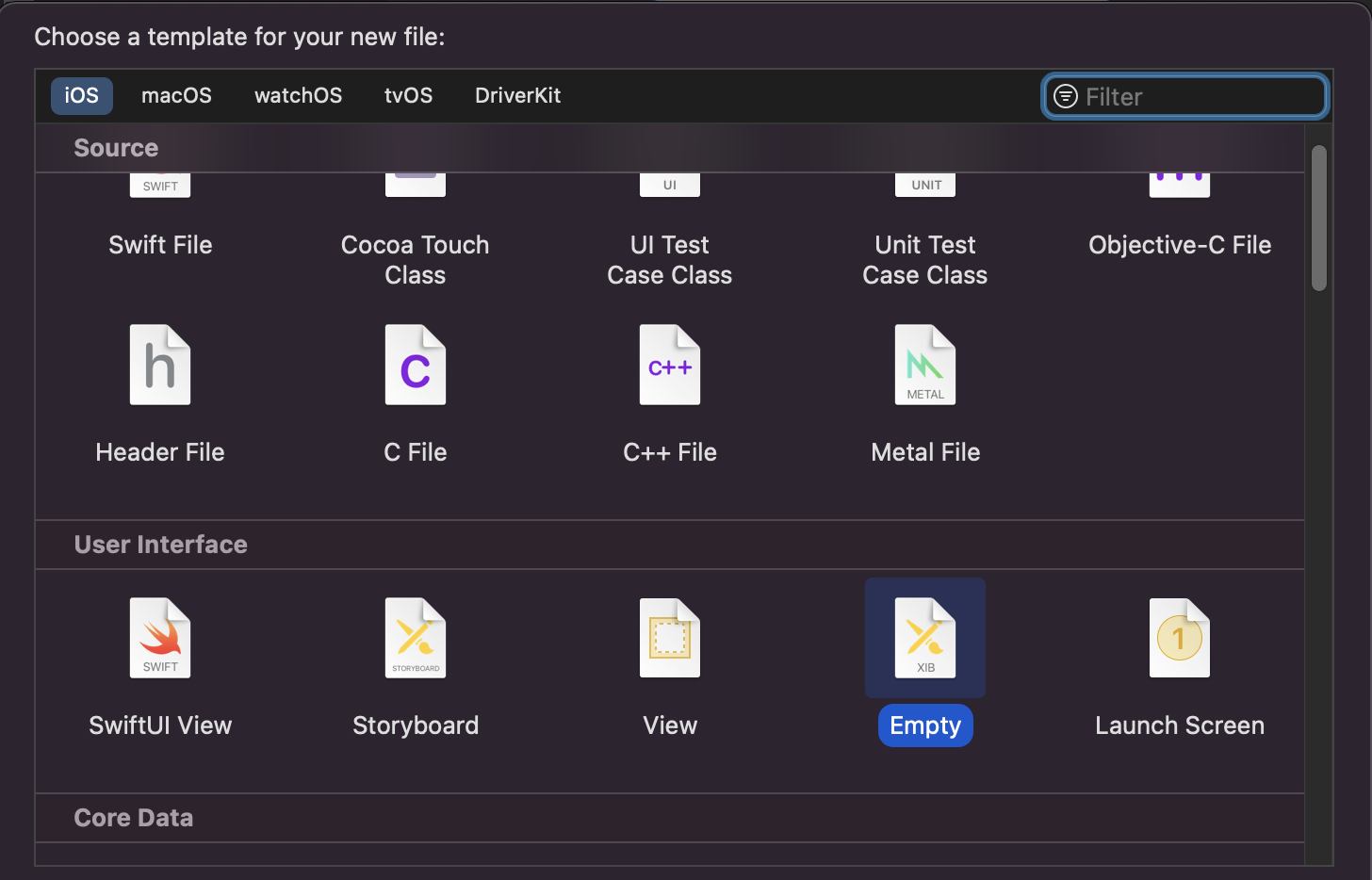
- cmd + n -> User Interface -> Empty 를 눌러주고 생성해줍니다.

- 생성한 파일에 tableviewcell을 추가해 줍니다.
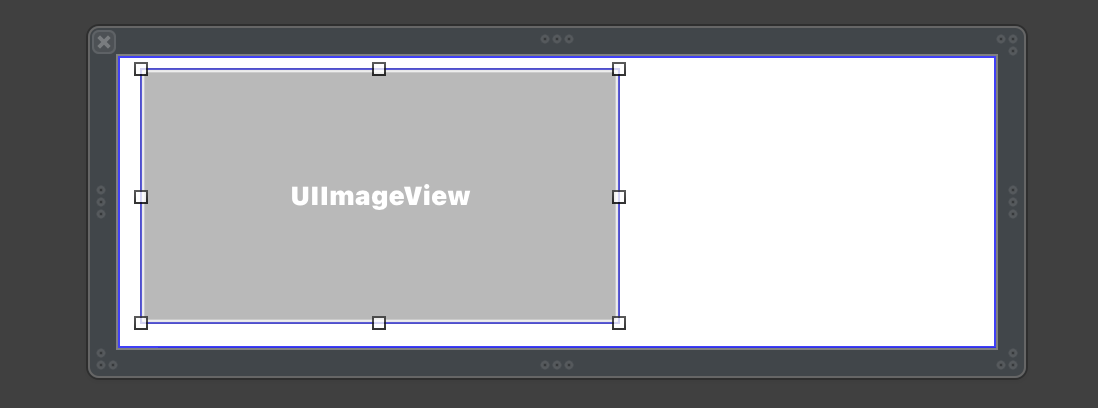
- tableviewcell 안에 UIImageView를 넣어줍니다.

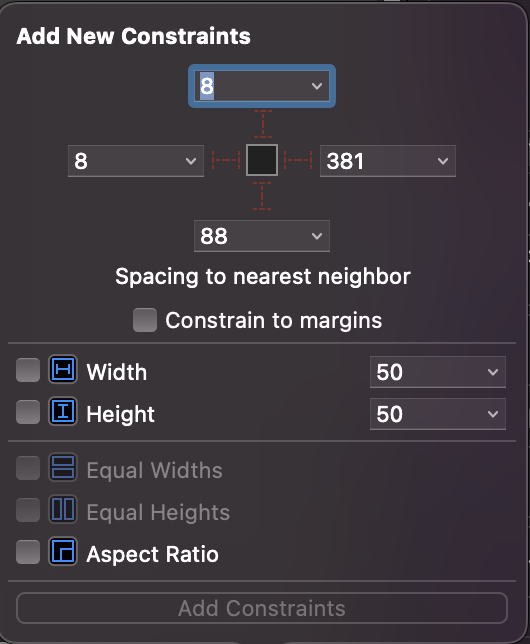
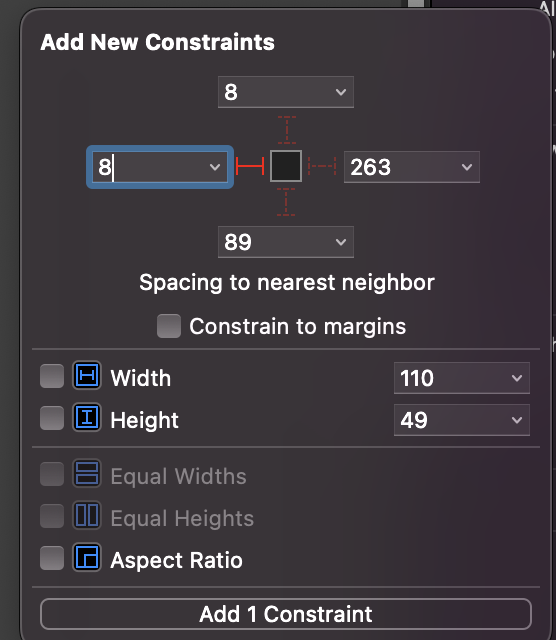
- UIImageView에 Constraint를 걸어주겠습니다.
- Width : 50 Height : 50 leading : 8 top : 8

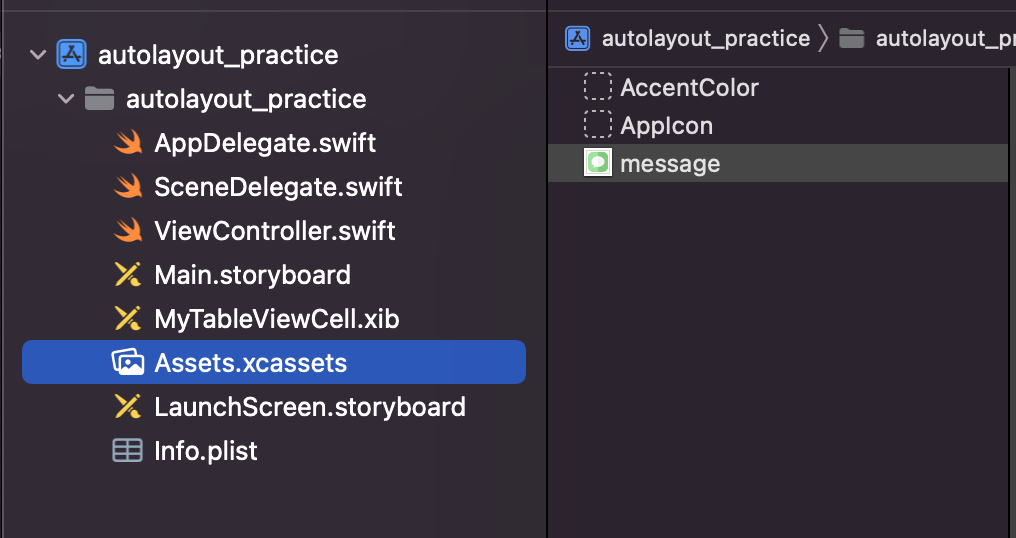
- Assets.xcaseets에 이미지를 하나 추가하겠습니다.

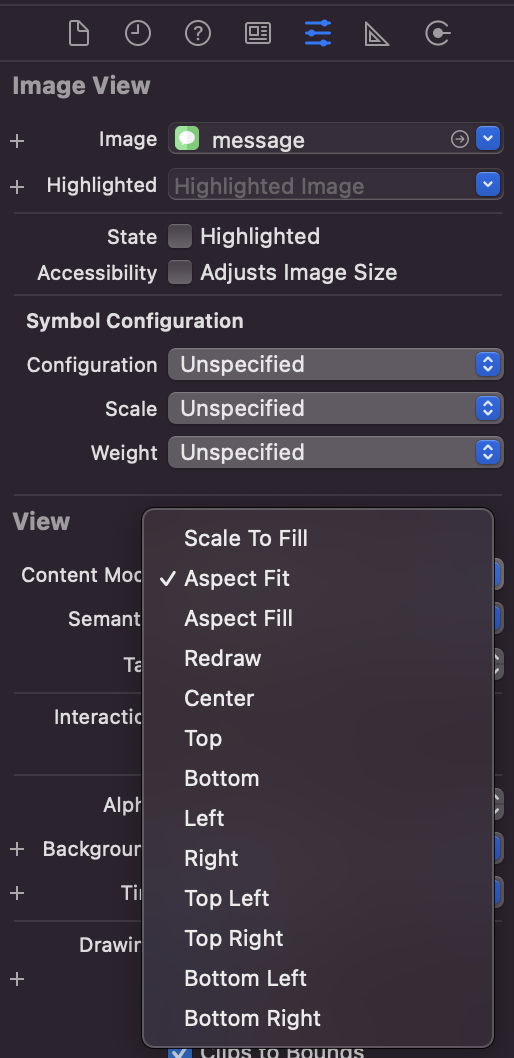
- 추가한 이미지를 UIImageView에 넣겠습니다. Content Mode는 Aspect Fit(화면에 꽉 채움)로 하겠습니다.

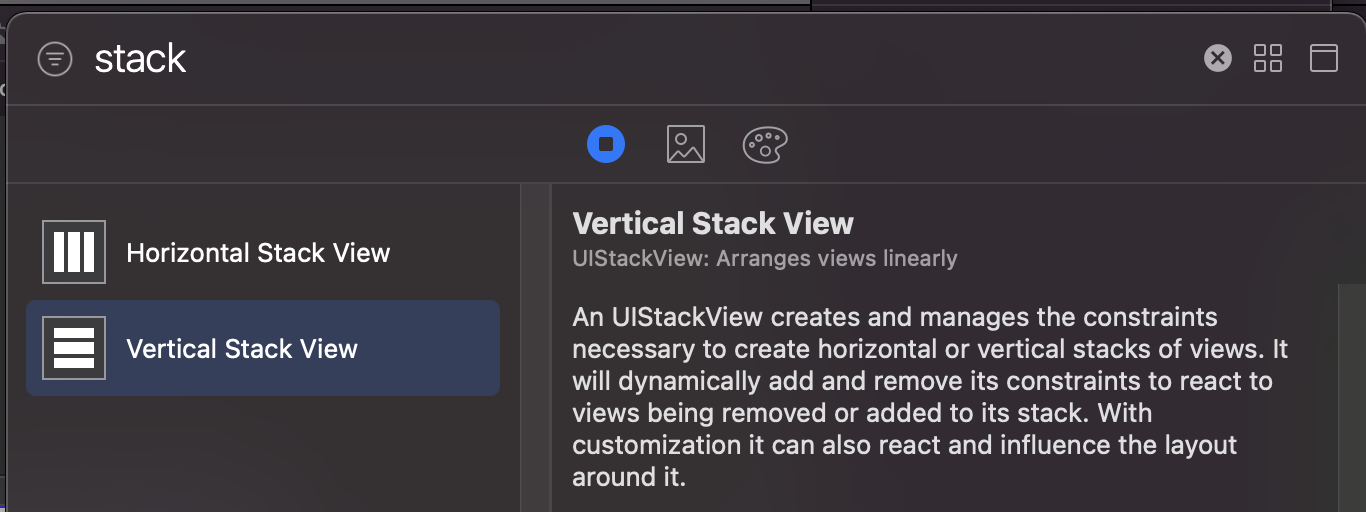
- Vertical Stack View를 추가하겠습니다.

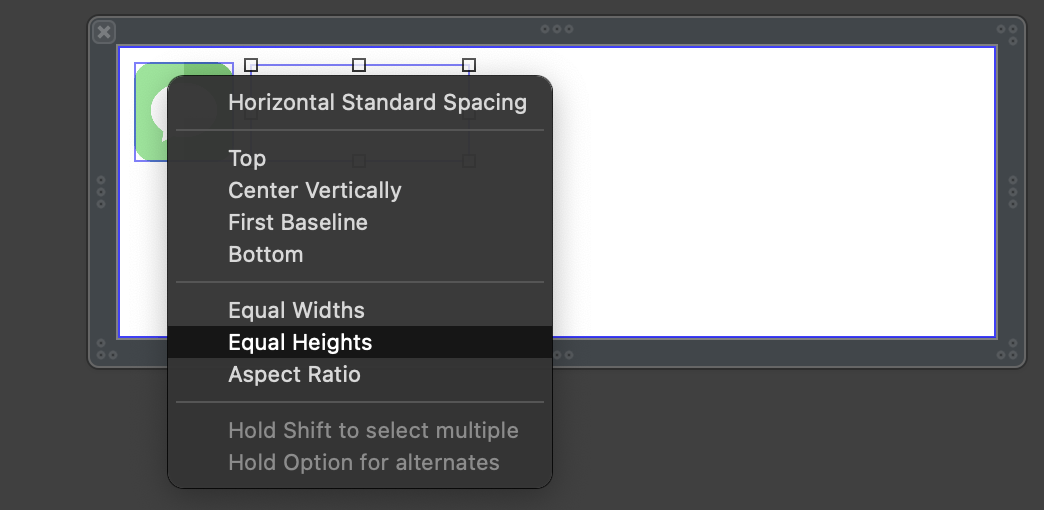
- Vertical Stack View랑 UIImageView의 크기를 똑같이 맞추겠습니다.
- ctrl를 누르고 UIImageView에 드래그 -> Equal Heights와 Top을 선택하겠습니다. 그럼 Y축은 끝났습니다.

- 나머지 왼쪽을 걸어줍니다. (오류가 뜨는 이유는 안에 내용물이 없기 때문입니다.)

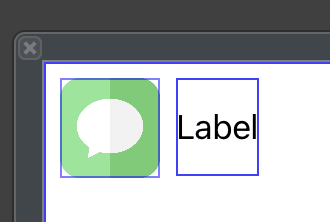
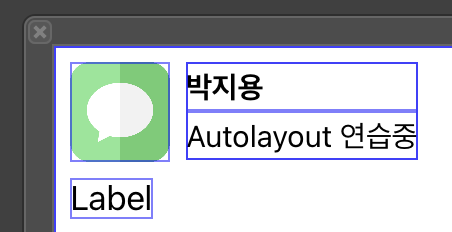
- 테이블뷰안에 라벨을 추가해줍니다.
- 라벨은 폰트크기가 있기 때문에 크기를 자동으로 맞춰줍니다.
- 라벨을 총 2개 만들겠습니다.

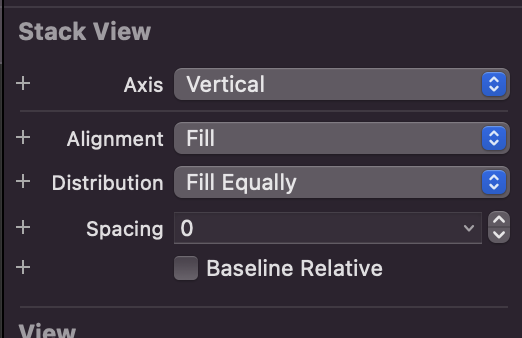
- Stack View를 클릭하고 Distribution을 Fill Equally로 변경해 주겠습니다.

- 아래와 같이 라벨을 하나 더 만들어 주겠습니다.
- 만든 라벨을 UIImageView에 Leading으로 걸어주고 top은 8로 맞추겠습니다.

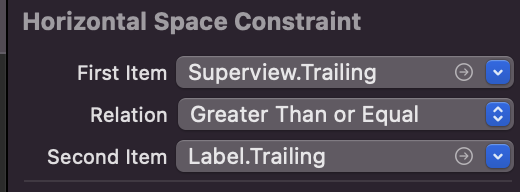
- Trailing도 8로 걸어주고 Greater than or Equal로 변경하겠습니다.

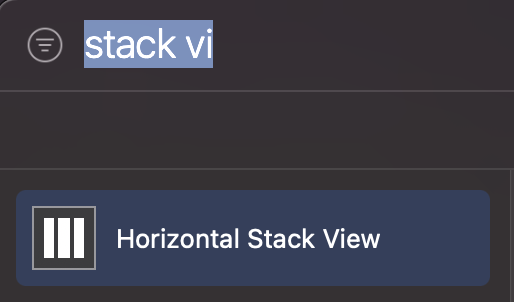
- Horizontal Stack View를 추가해 주겠습니다.
- 그다음에 Contraint를 top 8, Label에 Leading으로 맞추겠습니다.

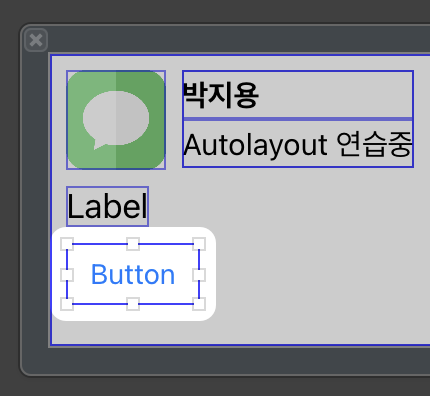
- 스택 뷰안에 Button을 추가하겠습니다.
- 그리고 크기를 가로세로 20으로 맞추겠습니다.

- 버튼을 복사 붙여 넣기로 3개 만들겠습니다.
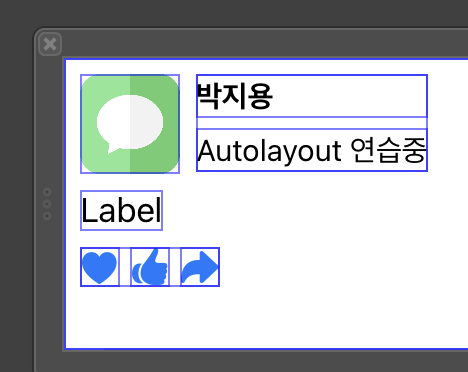
- 이미지를 바꿔 주겠습니다.

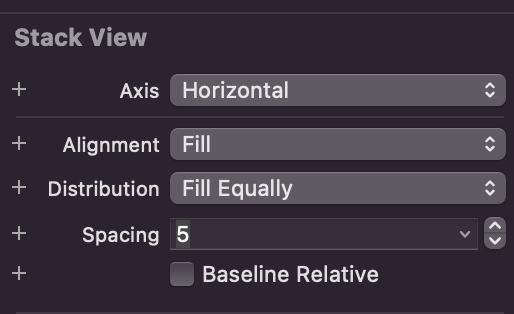
- 버튼을 선택 후 Stack View에서 Distribution을 Fill Equally로 바꿔주고 Spacing(간격)을 원하는 만큼 줍니다.
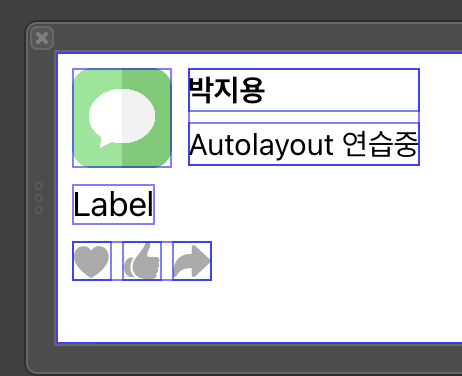
- Tint 컬러도 회색으로 바꾸겠습니다.


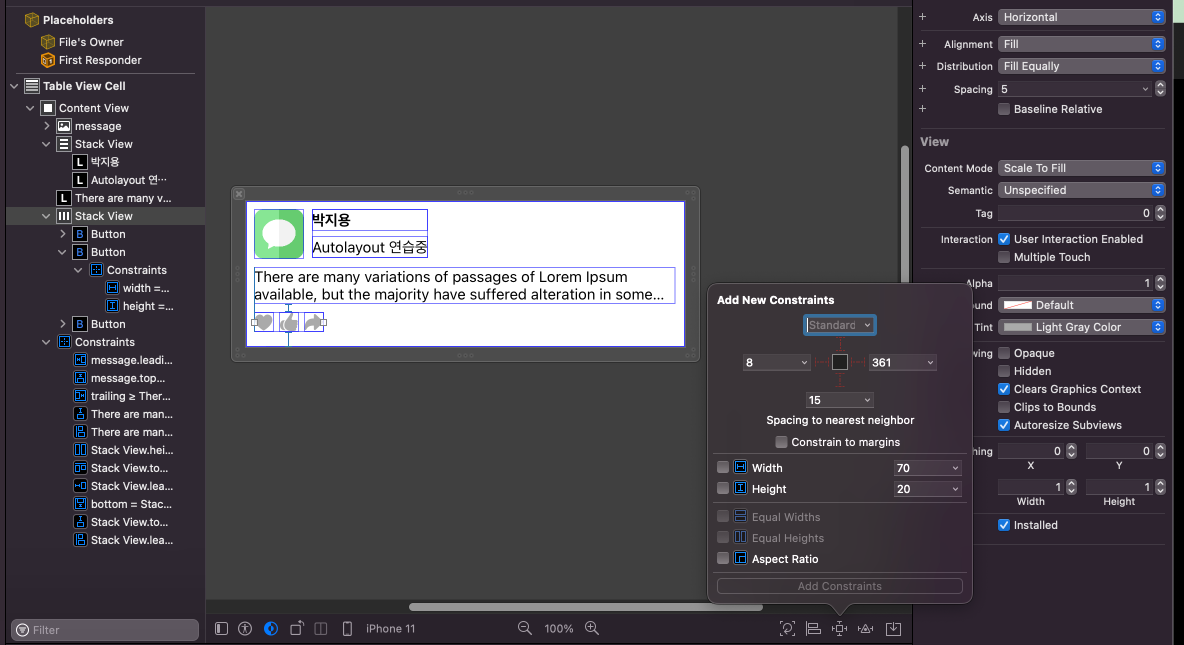
- Stack View를 선택하고 Constraint를 15 주겠습니다.
- Lines 0으로 해줍니다. 이러면 UI는 끝이 났습니다.

실행 화면

소스는
https://www.youtube.com/watch?v=Z_aJWjarRpg&list=PLgOlaPUIbynpvYsyKTrH2bpVlOCHkz6OY&index=4
참고하시면 될 것 같습니다.
반응형
'AutoLayout' 카테고리의 다른 글
| iOS Autolayout Priority (0) | 2022.01.15 |
|---|---|
| iOS Scroll View (0) | 2022.01.14 |
| iOS Autolayout self-sizing (0) | 2022.01.12 |
| iOS Autolayout Constraint 알아보기 (0) | 2022.01.11 |
| iOS Autolayout 간단하게 알아보기 (0) | 2022.01.10 |